With technology disruption taking over our everyday lives and with the advent of smart phone revolution, multiple mobile apps are released each day to simplify the lives of the customers. However, the success rate of all the apps released may not be foolproof.
Comviva builds and deploys secure, robust & user freindly apps as per client needs.

To stay ahead in this digital transformation journey, Comviva uses a Re-usable, Scalable, Abstracted & Optimised approach for Mobile App Development — MicroApp Approach.
Problems with Monolithic Architecture
Developing separate apps to deploy same functionalities but with different UI & UX using Monolithic Approach was getting tedious for us –
- Code Maintainability
Multiple duplicate codes are used across different apps/modules which have the same set of features
- Change Management
Adding / Removing / Changing feature in one of the existing deployments maintaining backward compatibility & extensibility was getting into a challangieng task
- UI/UX Flexibility
Extremely difficult to manage different UI / UX across different deployments using same set of features
- Turn Around Time
Onboarding new deployment/Change management was taking a lot of time to get into hands of end users
App Development Strategy — Micro Apps
Comviva’s App Development Strategy is to use the MicroApp Approach to:
- deliver mobile app functionality fast enough with limited development resources
- deliver apps with the high quality user experience (UX) needed to spark adoption

- Features are developed using MicroApps concept
- Product apps are developed byadding MicroApps as dependencies and stitching them using Routers
- Product apps can have their own user journey and them
MicroApps — An independently developable, deployable and testable module
Root MicroApp (#RMA)
Setup in a separate git repo which is –
- Developed independently as per MXVM architecture
- Deployed independently, as dependency, which can be used in any #FMA or ProductApp as per any UX / UI
- Tested independently for Unit Tests using mock
Feature MicroApp (#FMA)
Setup in a separate git repo which is –
- Combination of #RMA along with Router
- Feature Specific UI is designed and passed to #RMA as per MXVM architecture
- Feature Specific User Journey is defined using Router
- Tested independently for Unit & UI tests using mock
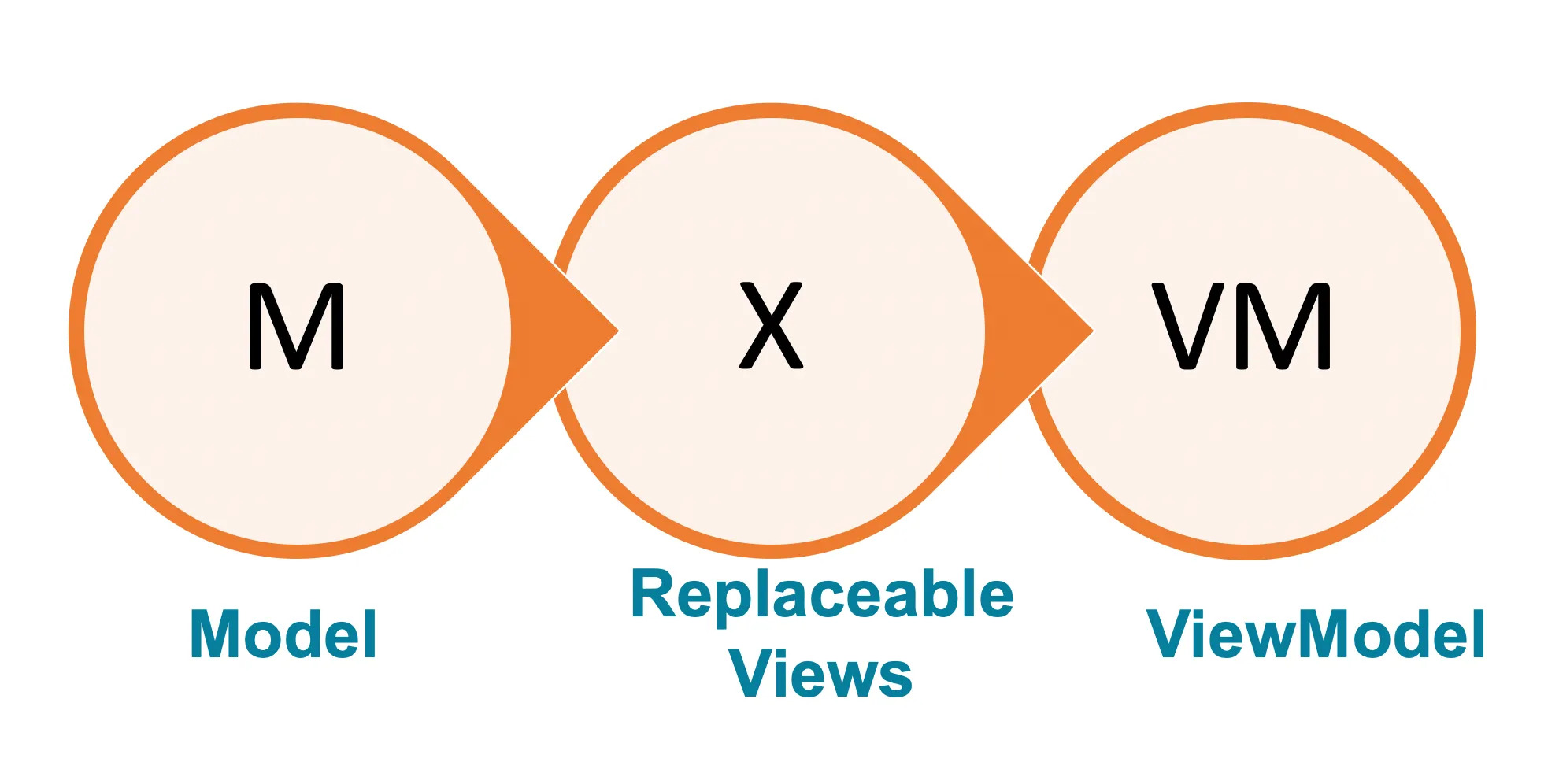
MXVM Architecture

Micro Apps are developed following MXVM architecture where –
- M — Model
- X — Replaceable Views
- VM — ViewModel
MXVM Architecture — Facilitating the replaceable views
Replaceable Views
Defined in Feature MicroApp / Product App — must follow defined nomenclature as declared in respective MicroApp. These views can be configured using below approaches
- No Code
Create only XML / XIB files and connect respective outlets / identifiers. Additional static display elements can be added without any hussle. Any alignment / positioning can be implemented
- Low Code
If any additional functionality is required inside view, then MicroApp View can be extended and additional functionality can be adde
Data Flow
- Flow Delegate
Outflow protocols for MicroApps. Routers will implement these protocols and define user journey
- Dependency & Component
- Inflow protocols for MicroApps. Routers will implement these protocols and provide consumable data to MicroApps
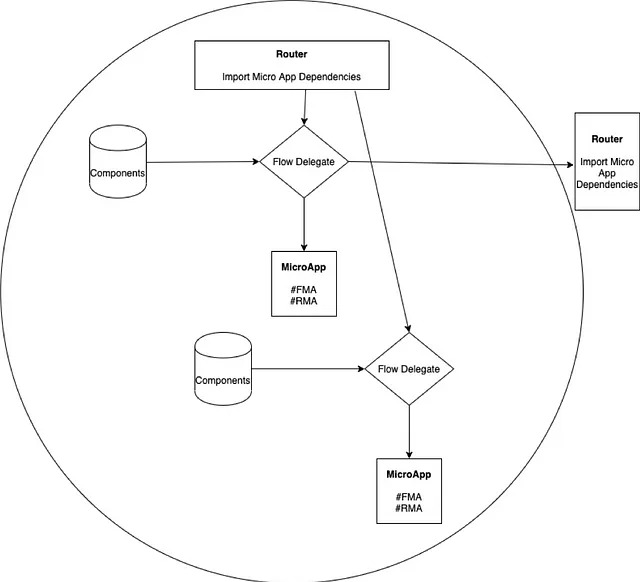
Router
- For each user journey, Router will be defined
- FMA or Product App Router will implement repective FlowDelegates of MicroApps.
- FlowDelegate Method implementations will decide launch of next micro app.
- Router will have further Component Classes for each Micro App Dependency Protocols.

Product Apps
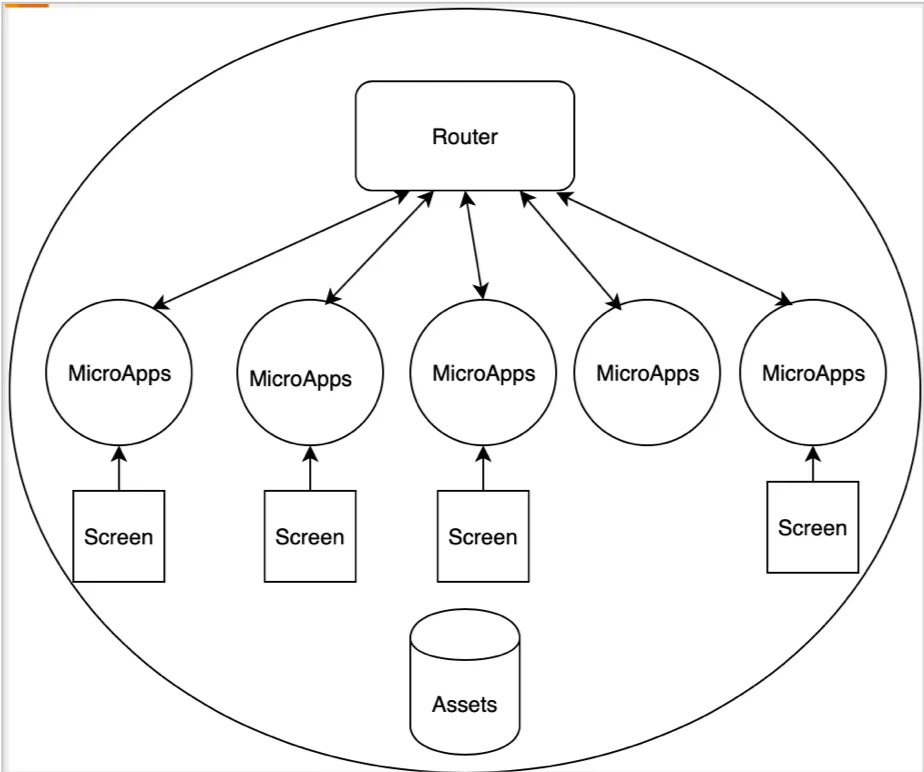
Product Apps are collection of MicroApps (#RMA & #FMA), Assets & Router

ProductApps Approach — Architecture
- Bridge Pattern is followed where implementation is done in Router and abstraction is defined as MicroApp Dependencies.
- Product Apps are collection of MicroApps with Router.
Local Configurations
Micro App has its own assets — template assets — local cofigurations
- Icons
- Localized Strings
- Color Theme
- Fonts
Global Configuration
- Product App has additional configurations, which can be shared with all MicroApps via CoreLibraryBuilder
- EndPoint URLs
- Configurations JSONs (Events / Firebase etc)
- Paylod Encryption Configuration
- SSL Pinning
- Request & Response Interceptors
- Validation RegEx
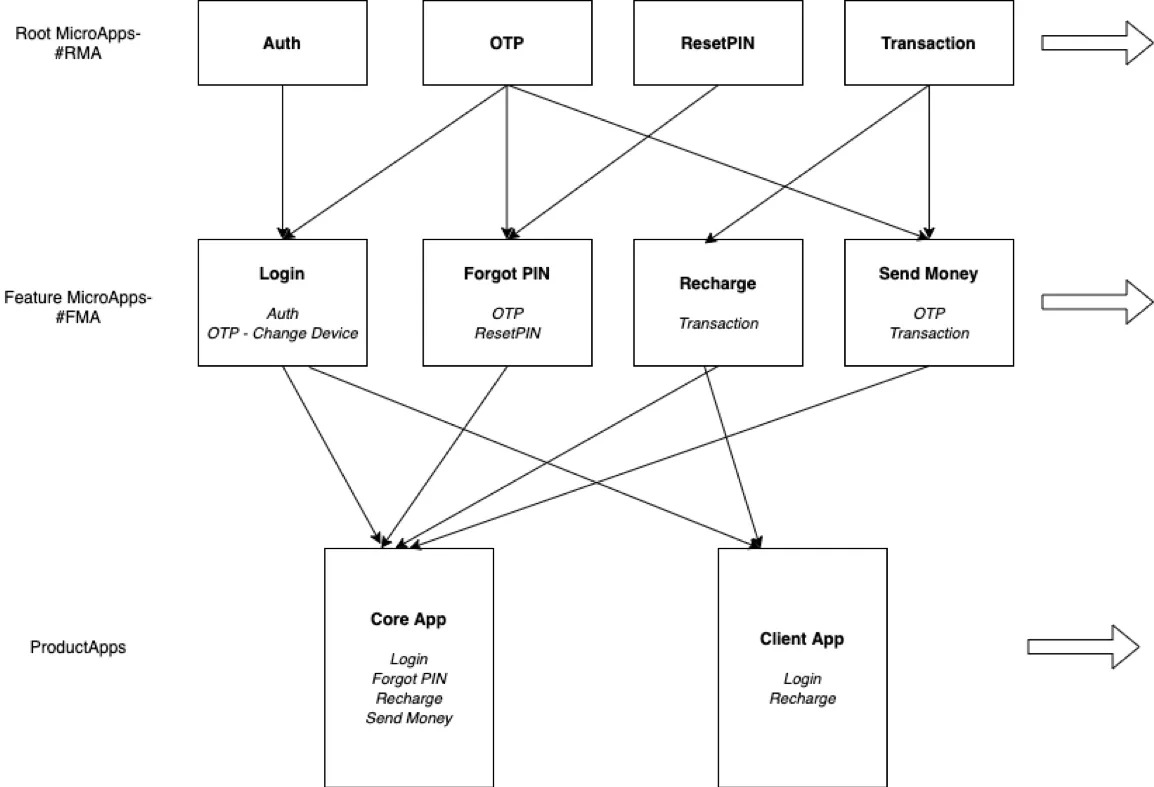
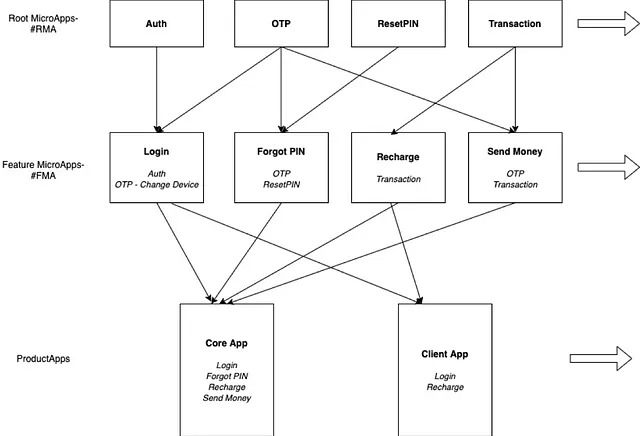
Scaling
- #RMA are scaled horizontally as per data layer
- #FMAs — #RMA s are combined together to build different flows as per UI & UX
- #FMA are scaled horizontally to build various UI / UX for particular feature
- Product Apps are vertical to #FMA
- #FMAs & #RMA s are combined to build final product app

Robustness
- Each Micro App is –
Unit Tested
Static Code Analysis — Sonar Verified
SAST — Checkmarx Verified
- Dependency Management — Gradle / CocoaPod
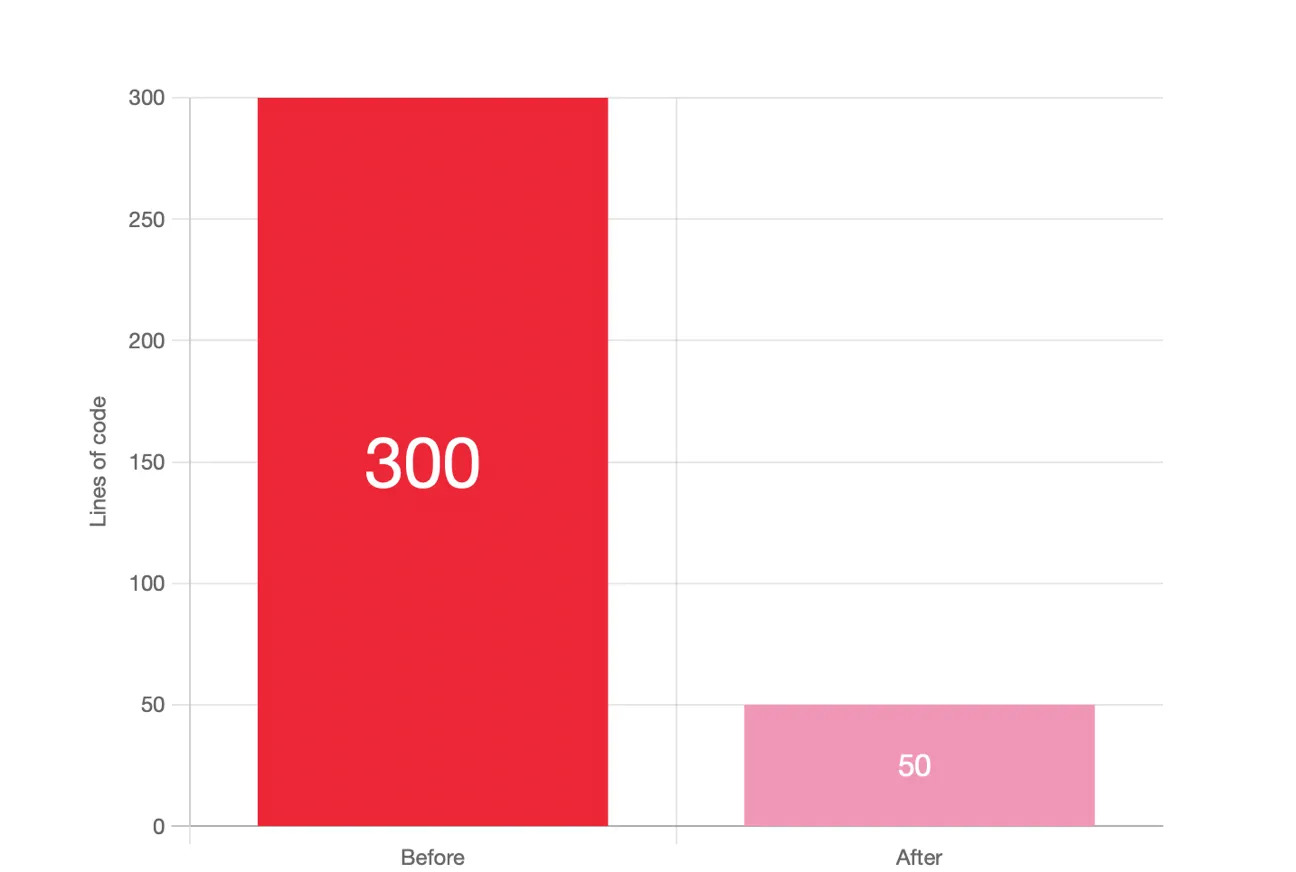
Success Stories
- Faster & Robust Deployments
- Faster Change Management
- Increased Productivity

Final Thoughts
- Features are developed using MicroApps approach
- Product apps are developed by adding MicroApps as dependencies and stitching them using Routers
- Product apps can have their own user journey and theme